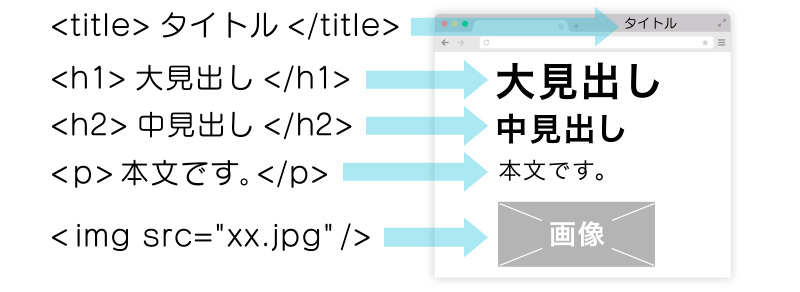
HTMLタグとは、その文書がHTML文書であることを指定するタグです。
このタグにより、<開始タグ>~で内容を囲めば、 要素(element)の種類を指定することができます。 ウェブページ内の各部分をどのような要素に割り当てるかによって、 タグの種類を使い分けます。

以下の例では、<p>タグを使用して<p>~</p>の部分が段落となるp要素であることを示しています。
<p>本文です。</p>
主なタグには以下のようなものがあります。
| <a> | 他のページなどに、リンク(anchor)に指定するタグ |
|---|---|
| <h1>〜<h6> | 見出し(heading)に指定するタグ |
| <p> | 段落(paragraph)に指定するタグ |
| <br> | 改行に指定するタグ |
HTMLリンクはハイパーリンクで、 <a>タグを使用します。
リンクをクリックして他のページに遷移することができます。
例:[sample1-1.html]
<a href="https://academy.addli-ne.com/">ADD ACADEMYリング</a> <a href="mailto:google@gmail.com">メールリング</a>実行結果
見出し <h1>~<h6>タグ
例:[sample1-2.html]
<h1>超特大見出し</h1> <h2>特大見出し</h2> <h3>大見出し<h3> <h4>中見出し<h4> <h5>小見出し<h5> <h6>ミニ見出し<h6>実行結果
段落( </p>タグ)
例:[sample1-3.html]
<h1>超特大見出し</h1> <p>本文1です。</p> <p>本文2です。</p>実行結果
本文1です。
本文2です。
改行( <br>タグ)
例:[sample1-4.html]
<p>本文1です。<br>本文2です。</p>実行結果
本文1です。
本文2です。
HTMLの各要素には、属性という何かしらの設定を付ける事ができます。
例:[sample1-5.html]<p align="left">左本文です。</p> <p align="center">本文です。</p> <p align="right">右本文です。</p>実行結果
左本文です。
本文です。
右本文です。
HTMLの各要素には、属性という何かしらの設定を付ける事ができます。
例:[sample1-6.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
<h1>画面に表示するものはすべてボディタグの中に書きます。</h1>
<p>段落中に<br>改行</p>
<a https://academy.addli-ne.com/">ADD ACADEMYリング</a>
</body>
</html>
実行結果
<div>タグは、開始タグ<div>と終了タグ</div>とで囲み、レイアウトを区画化してブロック分けをする際に使います。
ブロック化することで、align属性の水平方向の位置などをまとめて指定することができます。
<div align="center"> <img src="https://academy.addli-ne.com/course_html/inu.png width="20%"> <p> 犬です。</p> </div> <div align="right"> <img src="https://academy.addli-ne.com/course_html/inu.png" width="20%"> <p>犬です。</p> </div>実行結果

犬です。

犬です。
問題 [Ex1_1.html]
リンクをクリックしたらADD ACADEMYのホームページが開けるように下記のページを作成してください。