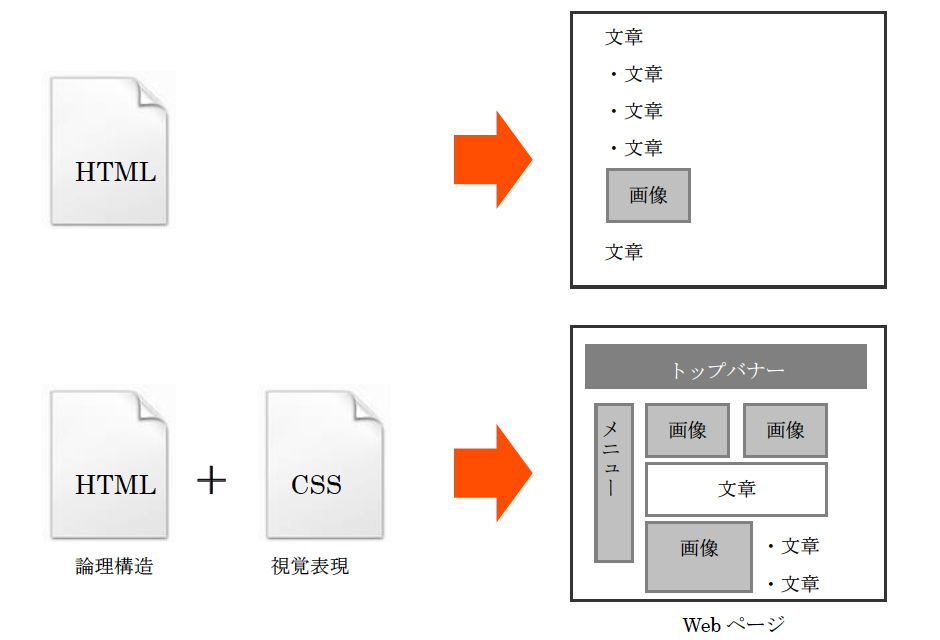
CSSとは「Cascading Style Sheets」 の頭文字をとったものであり、HTMLで作られた文書構造にデザインを加えて見栄えを整えるスタイルシートと呼ばれます。
CSSを使うと、次のようなことができます。

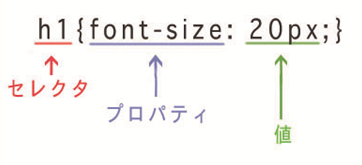
Webページの見栄えを整えるにあたり、CSSでは次の3つの要素を用います。

この例では「h1タグ」に対して、文字の大きさを20ピクセルにしする設定です。
HTMLでのスタイル設定は、大きく分けて3つの方法があります。
<head>
<link rel="stylesheet" href="default.css" type="text/css"/>
</head>
<head>
<style type="text/css">
p {color: red}
h2 {color: blue; font-size: 120%}
</style>
</head>
<p style="color: red">これは赤い文字の段落。</p>実行結果
これは赤い文字の段落。
プロパティ自体は他にも多くありますが、主に使われているのは以下になります。
| プロパティ | 説明文 |
| color | 文字色を指定する |
| background | 背景の指定をする |
| background-color | 背景の色を指定する |
| font-family | フォントの種類を指定する |
| font-weight | フォントの太さを指定する |
| line-height | 行の高さを指定する |
| text-align | 行の揃え位置を指定する |
| width | 幅を指定する |
| height | 高さを指定する |
| margin | マージンの指定をする |
| padding | パディングの指定をする |
| border | ボーダーの色や太さを指定する |
| position | 要素の配置方法を指定する |
| display | 要素の表示形式を指定する |
| float | 左か右に寄せて配置する |
| z-index | 要素の重なりの順序を指定する |
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
<style>
h1 {
color: red;
}
p {
color: green;
font-size: 30px;
margin-left: 40%;
}
</style>
</head>
<body>
<h1>見出し</h1>
<p>本文</p>
</body>
</html>
実行結果本文
<!-- ... --> は HTMLソースの中にコメントを記述します。コメントはブラウザには表示されません。
/* コメント */
/* ... */ の間を改行して書くこともできます。
/* 改行しても コメントに なります */
問題 [Ex5_1.html]
三章で作ったウェブページにCSSを添加しましょう。